- 设计模式-代理模式
- 设计模式-主页
- 设计模式-概述
- 设计模式-工厂模式
- 抽象工厂模式
- 设计模式-Singleton模式
- 设计模式-生成器模式
- 设计模式-原型模式
- 设计模式-适配器模式
- 设计模式-桥梁模式
- 设计模式-过滤器模式
- 设计图案-复合图案
- 设计图案-装饰图案
- 设计图案-立面图案
- 设计图案-飞线图案
- 设计模式-代理模式
- 责任链模式
- 设计模式-命令模式
- 设计模式-解释器模式
- 设计模式-迭代器模式
- 设计模式-中介模式
- 设计模式-Memento模式
- 设计模式-观察者模式
- 设计模式-状态模式
- 设计模式-空对象模式
- 设计模式-战略模式
- 设计模式-模板模式
- 设计模式-访客模式
- 设计模式-MVC模式
- 业务代表模式
- 复合实体模式
- 数据访问对象模式
- 前控制器模式
- 拦截过滤器模式
- 服务定位器模式
- Java传输对象模式
设计模式-代理模式
In proxy pattern, a class represents functionality of another class. This type of design pattern comes under structural pattern.
In proxy pattern, we create object having original object to interface its functionality to outer world.
Implementation
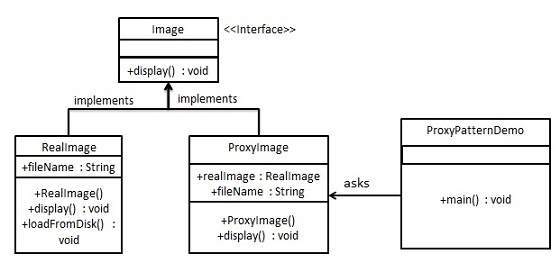
We are going to create an Image interface and concrete classes implementing the Image interface. ProxyImage is a a proxy class to reduce memory footprint of RealImage object loading.
ProxyPatternDemo, our demo class, will use ProxyImage to get an Image object to load and display as it needs.

Step 1
Create an interface.
Image.java
public interface Image {
void display();
}
Step 2
Create concrete classes implementing the same interface.
RealImage.java
public class RealImage implements Image {
private String fileName;
public RealImage(String fileName){
this.fileName = fileName;
loadFromDisk(fileName);
}
@Override
public void display() {
System.out.println("Displaying " + fileName);
}
private void loadFromDisk(String fileName){
System.out.println("Loading " + fileName);
}
}
ProxyImage.java
public class ProxyImage implements Image{
private RealImage realImage;
private String fileName;
public ProxyImage(String fileName){
this.fileName = fileName;
}
@Override
public void display() {
if(realImage == null){
realImage = new RealImage(fileName);
}
realImage.display();
}
}
Step 3
Use the ProxyImage to get object of RealImage class when required.
ProxyPatternDemo.java
public class ProxyPatternDemo {
public static void main(String[] args) {
Image image = new ProxyImage("test_10mb.jpg");
//image will be loaded from disk
image.display();
System.out.println("");
//image will not be loaded from disk
image.display();
}
}
Step 4
Verify the output.
Loading test_10mb.jpg Displaying test_10mb.jpg Displaying test_10mb.jpg